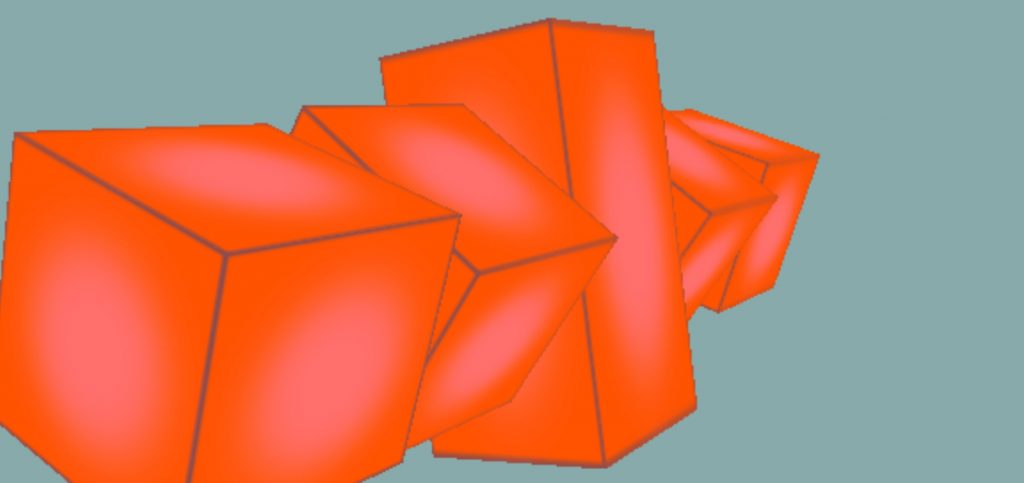
Three.js is cross-browser JavaScript library. I study the work with is and this is my first three.js Example – five cubes rotating with difrent speed.

Click here to see the Example : http://treejs.turbo3dmodels.com
How to creat this exampels step by step:
1.You create the scene
var scene = new THREE.Scene( );
2. Set the background color
scene.background = new THREE.Color( 0x88aaaa );
3. Creating a camera
var camera = new THREE.PerspectiveCamera( 30, window.innerWidth / window.innerHeight, 0.1 , 1000);
4. Creating a renderer
var renderer = new THREE.WebGLRenderer( );
renderer.setSize( window.innerWidth, window.innerHeight);
document.body.appendChild( renderer.domElement );
5. Make the window frame resizable
window.addEventListener(‘resize’, function() {
let width = window.innerWidth;
let height = window.innerHeight;
renderer.setSize( window.innerWidth, window.innerHeight);
camera.aspect = width / height;
camera.updateProjectionMatrix( );
6. Added a Orbits Control
controls = new THREE.OrbitControls(camera, renderer.domElement );
7. Create a shape geometry and set the size of it. Make it five times.
var geometry = new THREE.BoxGeometry( 1, 2, 1 );
8. Create a material and load the texture
var material = new THREE.MeshBasicMaterial( { map: new THREE.TextureLoader( ).load(‘1.png’ ),
side: THREE.DoubleSide } );
9. Create a cuber from the shape and the material
var cube = new THREE.Mesh( geometry, material );
scene.add( cube );
10. Set the new camera position
camera.position.z = 5;
11. Create the game logic – In every Tick will be calculated new rotation for the cubes
var update = function( )
{
cube.rotation.x += 0.05;
cube2.rotation.x += 0.01;
cube3.rotation.x += 0.01;
cube4.rotation.x += 0.005;
cube5.rotation.x += 0.005;
};
12. Draw this scene in the brawser
var render = function()
{
renderer.render( scene, camera);
};
13.Run the game loop with update, render and repeet functions.
var GLoop = function( )
{
requestAnimationFrame( GLoop );
update( );
render();
};
14. Call the function
GLoop( );
Here is the code in one peace:
// You create the scene here
var scene = new THREE.Scene( );
// Set the background color
scene.background = new THREE.Color( 0x88aaaa );
// Creating a camera
var camera = new THREE.PerspectiveCamera( 30, window.innerWidth / window.innerHeight, 0.1 , 1000);
// Creating a renderer
var renderer = new THREE.WebGLRenderer( );
renderer.setSize( window.innerWidth, window.innerHeight);
document.body.appendChild( renderer.domElement );
// Resize the window
window.addEventListener('resize', function() {
let width = window.innerWidth;
let height = window.innerHeight;
renderer.setSize( window.innerWidth, window.innerHeight);
camera.aspect = width / height;
camera.updateProjectionMatrix( );
}, );
// Added a Orbits Control
controls = new THREE.OrbitControls(camera, renderer.domElement );
//create a shape geometry 1 and set the size of it
var geometry = new THREE.BoxGeometry( 1, 2, 1 );
//create a material and load the texture
var material = new THREE.MeshBasicMaterial( { map: new THREE.TextureLoader( ).load('1.png' ), side: THREE.DoubleSide } );
// create a cuber from the shape and the material
var cube = new THREE.Mesh( geometry, material );
scene.add( cube );
//create a shape geometry 2 - same steps like by geometry 1
var geometry2 = new THREE.BoxGeometry( 1, 1, 1 );
var material2 = new THREE.MeshBasicMaterial( { map: new THREE.TextureLoader( ).load('1.png' ), side: THREE.DoubleSide } );
var cube2 = new THREE.Mesh( geometry2, material2 );
cube2.position.x = 1;
scene.add( cube2 );
//create a shape geometry 3 - same steps like by geometry 1
var geometry3 = new THREE.BoxGeometry( 1, 1, 1 );
var material3 = new THREE.MeshBasicMaterial( { map: new THREE.TextureLoader( ).load('1.png' ), side: THREE.DoubleSide } );
var cube3 = new THREE.Mesh( geometry3, material3 );
cube3.position.x = -1;
scene.add( cube3 );
//create a shape geometry 4 - same steps like by geometry 1
var geometry4 = new THREE.BoxGeometry( 1, 1, 1 );
var material4 = new THREE.MeshBasicMaterial( { map: new THREE.TextureLoader( ).load('1.png' ), side: THREE.DoubleSide } );
var cube4 = new THREE.Mesh( geometry4, material4 );
cube4.position.x = -2;
scene.add( cube4 );
//create a shape geometry 5 - same steps like by geometry 1
var geometry5 = new THREE.BoxGeometry( 1, 1, 1 );
var material5 = new THREE.MeshBasicMaterial( { map: new THREE.TextureLoader( ).load('1.png' ), side: THREE.DoubleSide } );
var cube5 = new THREE.Mesh( geometry5, material5 );
cube5.position.x = 2;
scene.add( cube5 );
//Set the camera position
camera.position.z = 5;
// game logic
// In every Tick will be calculated new rotation for the cubes
var update = function( )
{
cube.rotation.x += 0.05;
cube2.rotation.x += 0.01;
cube3.rotation.x += 0.01;
cube4.rotation.x += 0.005;
cube5.rotation.x += 0.005;
};
// draw scene
var render = function()
{
renderer.render( scene, camera);
};
// run game loop ( update, render, repeet )
var GLoop = function( )
{
requestAnimationFrame( GLoop );
update( );
render( );
};
GLoop( );
You can use this code in a <script> Tag in your html – file.
If you are more interested at three.js visit the ofical site https://threejs.org/ .
Have fun with it 🙂
